Have you ever stumbled upon a website that says “Coming Soon” or “Website Under Construction”? If so, you might have wondered what the website is about, when it will be ready, and how you can stay updated.
A website under construction page is a temporary placeholder that informs visitors that your website is not yet live, but it will be soon. It can also serve as a marketing tool to build anticipation, generate leads, and create a buzz around your brand.
In this article, we will show you how to create a stunning ‘under construction‘ page for 2024, using free templates, HTML code, and images.
Whether you are launching a new business, redesigning an existing website, or undergoing maintenance, you will find everything you need to set up a website under construction page that suits your needs and preferences.
You will also learn how to customize the templates, code, and images to fit your brand identity and message. By the end of this article, you will be able to create a website under construction page that will impress your visitors and keep them engaged until your website is ready. Let’s get started!
Disclosure: We are not associated with any of the the external link provided here. The templates and image links for the construction page, are only suggested by us only.
Table of Contents
Website Under Construction: Purpose and Benefits
A website under construction page is more than just a placeholder. It can also serve as a powerful marketing tool that can help you achieve several goals, such as:
- Building anticipation: It can create a sense of curiosity and excitement among your potential customers. You can use it to tease your upcoming products, services, or features, and make them look forward to your launch date.
- Generating leads: This page helps you to grow your email list and social media following. You can use it to offer incentives, such as discounts, freebies, or early access, to visitors who sign up for your newsletter or follow your social media accounts.
- Creating a buzz: This page can help you spread the word about your brand and increase your online visibility. You can use it to encourage visitors to share your website with their friends, family, or colleagues, and create a viral effect.
- Establishing credibility: It can help you showcase your professionalism and expertise. You can use it to display your logo, slogan, testimonials, awards, or certifications, and build trust and authority in your niche.
- Collecting feedback: It helps you to gather valuable insights and suggestions from your target audience. You can use it to ask visitors what they expect from your website, what problems they face, or what features they want, and use their feedback to improve your website.
As you can see, a website under construction page can help you achieve a lot of benefits, even before your website is live. It can help you attract, engage, and convert your visitors, and set the stage for a successful launch.
Common scenarios where a website under construction page is needed
There are many situations where you might need to use a website under construction page. Here are some of the most common ones:
- Launching a new business: If you are starting a new business, you might want to create some hype and awareness about it before you launch your website. This page can help you introduce your brand, showcase your products or services, and collect leads from interested visitors.
- Redesigning an existing website: If you are revamping your existing website, you might want to inform your visitors that you are working on improving your website and that it will be back soon. This dummy page can help you maintain your online presence, avoid losing traffic, and keep your visitors updated on your progress.
- Undergoing maintenance: If you are performing some routine or emergency maintenance on your website, you might want to let your visitors know that your website is temporarily unavailable and that it will be restored shortly. This page can help you avoid frustrating your visitors, prevent errors, and ensure security.
Related Article: I want to Start a Business but Have No Ideas
As you can see, it can be useful in various scenarios. It can help you communicate with your visitors, protect your website, and prepare for your launch.
Important things to include here
A website under construction page is not just a blank screen with a message. It should have some essential elements that can make it more effective and engaging. Here are some of the things that are important to be there in a website under construction page:
- A clear and catchy headline: The headline is the first thing that your visitors will see, so it should be clear and catchy. It should tell your visitors what your website is about, why it is under construction, and when it will be ready. For example, “We are working hard to bring you the best online store for organic products. Coming soon in 2024!”
- A relevant and attractive image: The image is the second thing that your visitors will notice, so it should be relevant and attractive. It should match your theme and style, and convey your message visually. For example, you can use an image of your products, your team, or your logo.
- A countdown timer: A countdown timer is a great way to build anticipation and excitement among your visitors. It should show how much time is left until your website is live, and create a sense of urgency. For example, you can use a countdown timer that says “Only 10 days left until we launch!”
- A subscription form: A subscription form is a must-have element for your website under construction page. It should allow your visitors to sign up for your newsletter or email list, and stay updated on your progress and launch date. You can also offer some incentives, such as discounts, freebies, or early access, to encourage more sign-ups. For example, you can use a subscription form that says “Enter your email address and get 10% off on your first order!”
- Social media icons: Social media icons are another important element for your website under construction page. They should allow your visitors to follow your social media accounts, and get more updates, news, and sneak peeks. You can also use social media icons to encourage your visitors to share your website with their friends, family, or colleagues, and create a buzz.
For example, you can use social media icons that say “Follow us on Facebook, Twitter, and Instagram, and spread the word!”
These are some of the things that are important to be there in a website under construction page. By adding these elements, you can make your website under construction page more effective and engaging, and prepare for a successful launch.
Related Article: Top 6 Best Cheapest Website Builders – Starts from Just $1/month
Website Under Construction Templates
Most of us are using WordPress for building websites and we can easily integrate various cool looking, stunning templates for building this page. We have only listed FREE templates here to easily get started with.
You can also make a construction page using HTML and CSS, but doing so can take a large amount of time and energy. So using templates are an easy solution.
We recommend below templates for building this page easily and in no time.
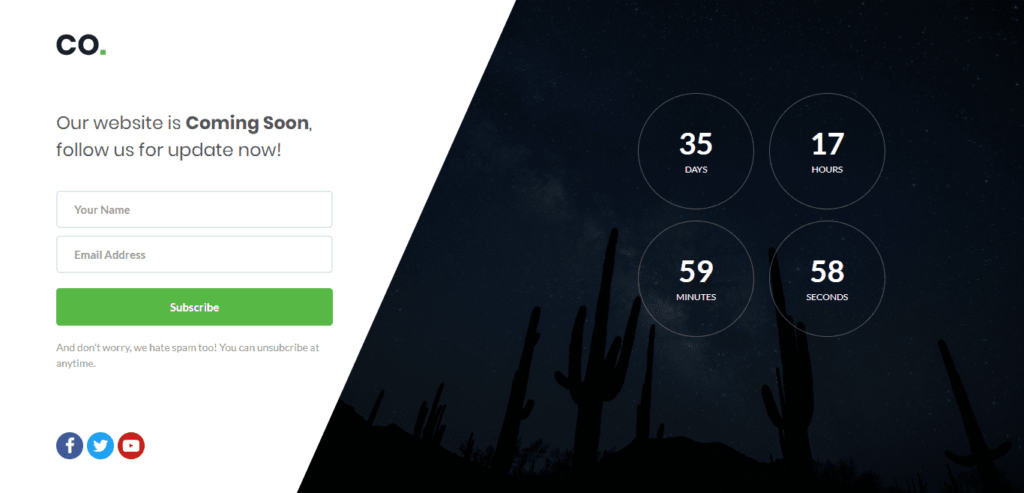
1. Coming Soon Template by Colorlib V01
This sleek and minimalistic design template follows the modern trend of full-width layouts. The split-screen trapezium design allows for a countdown timer and text message.
On the left, there’s a subscription form with a clear message. Personalize your page with social media icons in the bottom left corner. Two circular dials on the right are for the countdown timer.
2. Coming2Live – Free Coming Soon Template
Check out Coming2live for a FREE coming soon website template with impressive demos featuring animated backgrounds, slideshows, and videos.
Easily integrate with social media and collect emails. The background slideshow demo is especially eye-catching. Choose from ten demos in the full free package to find the perfect fit.
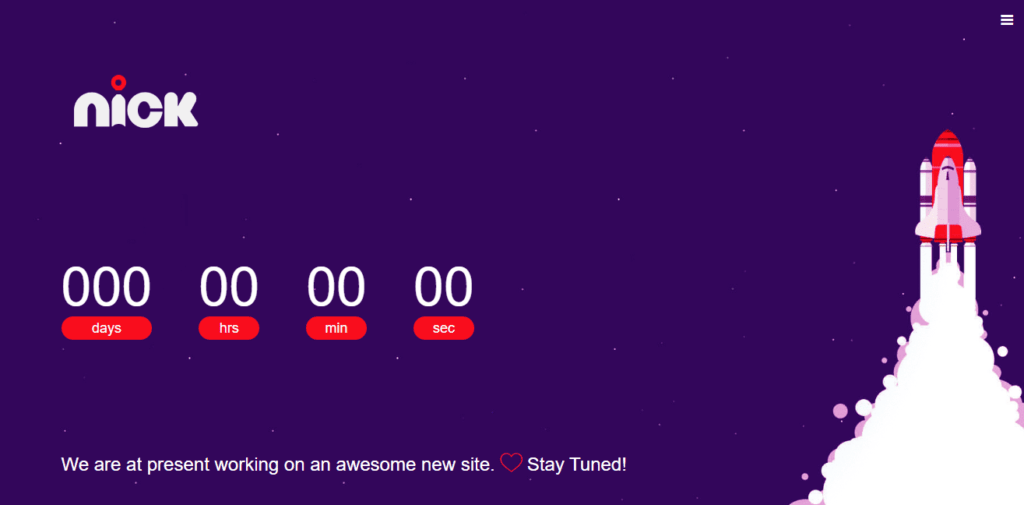
3. Nick Coming soon Template
Prepare for our FREE HTML Template Download! It’s a sleek, clean bootstrap template ideal for your projects.
Built with HTML5, CSS3, Bootstrap, and jQuery, it includes a stunning background image, jQuery counter, single page navigation, and a functional contact form. It’s fully responsive and compatible with all major browsers.
HTML & Bootstrap5 Templates
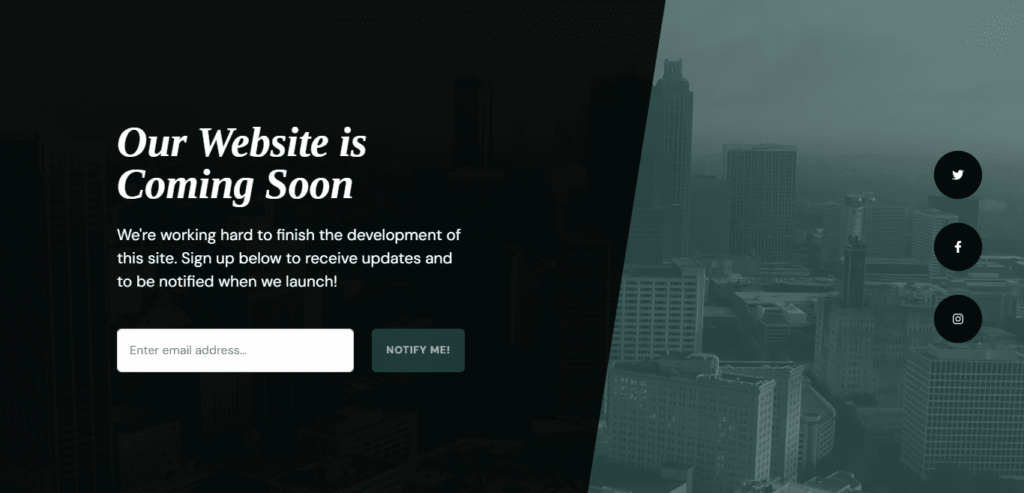
1. Bootstrap 5 Coming Soon
The Start Bootstrap “Coming Soon” theme is a great FREE Bootstrap 5 template for creating attractive coming soon pages.
It includes a video background, social icons, and a newsletter signup form, making it perfect for generating excitement for your upcoming site.
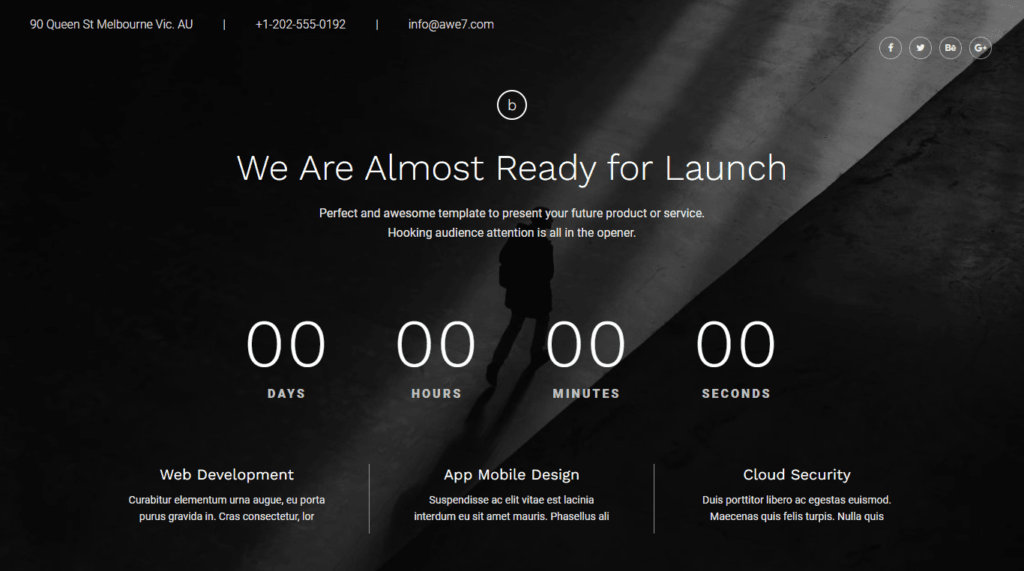
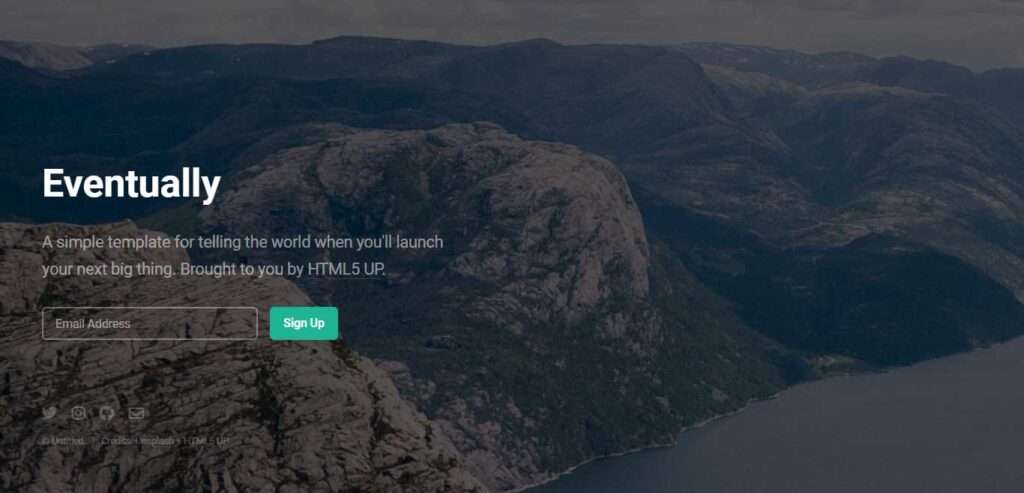
2. Eventually
Introducing the amazing “Eventually” HTML template! Perfect for upcoming websites, it’s a versatile and modern design that serves as a captivating temporary landing page.
Meticulously designed for a sleek and professional look, it keeps your audience informed about the website’s progress.
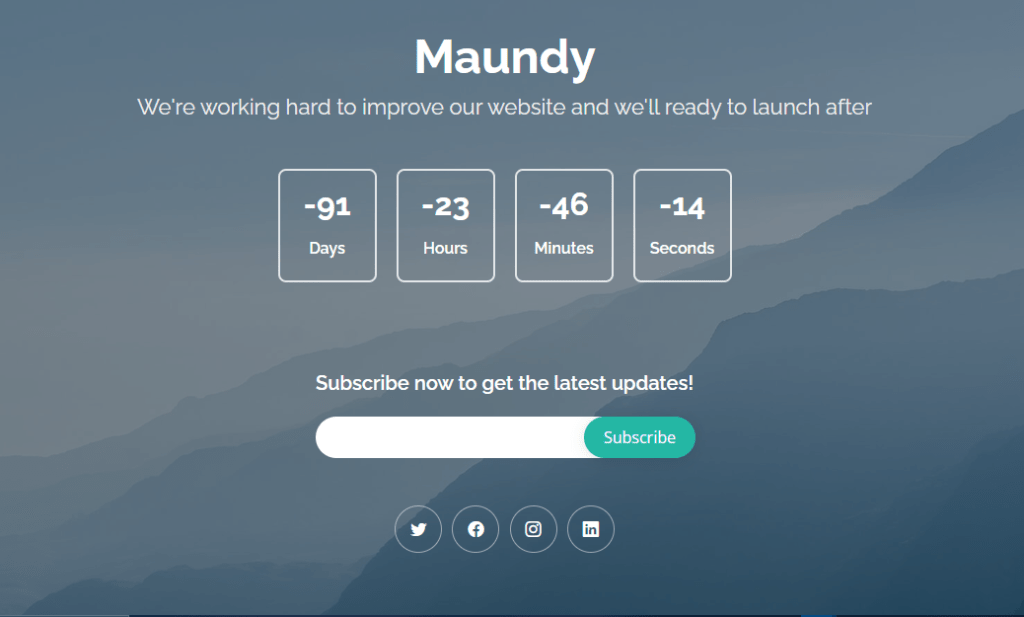
3. Maundy – Free Bootstrap Theme
Maundy is a free, responsive, and elegant coming soon template built with HTML5, CSS3, and the latest bootstrap framework.
It ensures compatibility with different browsers and devices. The template has a clean design with a countdown timer and an about section for showcasing team members and company details. Customization is easy and hassle-free.
Images for Website Under Construction Pages
The image is one of the most important elements of your website under construction page. It can capture your visitors’ attention, convey your message, and create an impression. Therefore, you should choose an image that is relevant and attractive for your website under construction page. Here are some tips on how to do that:
- Use stock photos, illustrations, or animations: If you don’t have your own images, you can use stock photos, illustrations, or animations that are free or low-cost. There are many websites that offer high-quality and royalty-free images, such as Unsplash, Pixabay, or Pexels. You can also use online tools, such as Canva or Adobe Spark, to create your own illustrations or animations.
- Match your theme and style: The image should match your theme and style, and complement your headline, logo, and color scheme. For example, if your website is about organic products, you can use an image of nature, plants, or fruits. If your website is about technology, you can use an image of gadgets, computers, or robots.
- Be creative and original: The image should be creative and original, and stand out from the crowd. You can use an image that is funny, quirky, or surprising, and make your visitors smile, laugh, or curious. For example, you can use an image of a cute animal, a funny character, or a clever pun.
Here are some examples of images that work well for website under construction pages:

This image is a good example of using an illustration that matches the theme and style of the website. It shows a rocket that is about to launch, which creates a sense of anticipation and excitement.
It also uses a bright and cheerful color scheme, and a catchy headline that says “We are launching soon!”.
This image is a good example of using an animation that is creative and original. It shows a cat that is typing on a laptop, which is funny and cute.
It also uses a simple and elegant color scheme, and a clear and concise headline that says “We are working on something awesome”.

Conclusion
In this article, we have shown you how to create a stunning website under construction page for 2024, using free templates, HTML code, and images. You have learned:
- The purpose and benefits of having a website under construction page
- Some common scenarios where a website under construction page is needed
- What things are important to be there in a website under construction page
- How to choose relevant and attractive images for your website under construction page
- How to customize the free templates, HTML code, and images to fit your brand identity and message
We hope you have found this article helpful and informative. Now it’s your turn to try out the free templates, HTML code, and images for your own website under construction page. You can download them from the links provided in the article, or access them online. You can also modify them to suit your needs and preferences.