Do you want to speed up your WordPress website? In a digital age where speed is crucial, having a slow website can cost you money and potential customers. With the average website conversion dropping by 4.42% with each additional second of load time, optimizing your website’s speed is important.
Horton conducted a study on more than 94 million pages from 10 ecommerce sites. The study revealed that website conversions decreased by an average of 4.42 with every extra second of load time between zero and five seconds. This is significant as it shows that even a slight delay can result in financial losses.
In this blog post, we’ll break down five steps to speed up your WordPress website and enhance user experience.
Steps to Speed Up Your WordPress Website
Table of Contents
Step 1: Check Your WordPress Site Speed
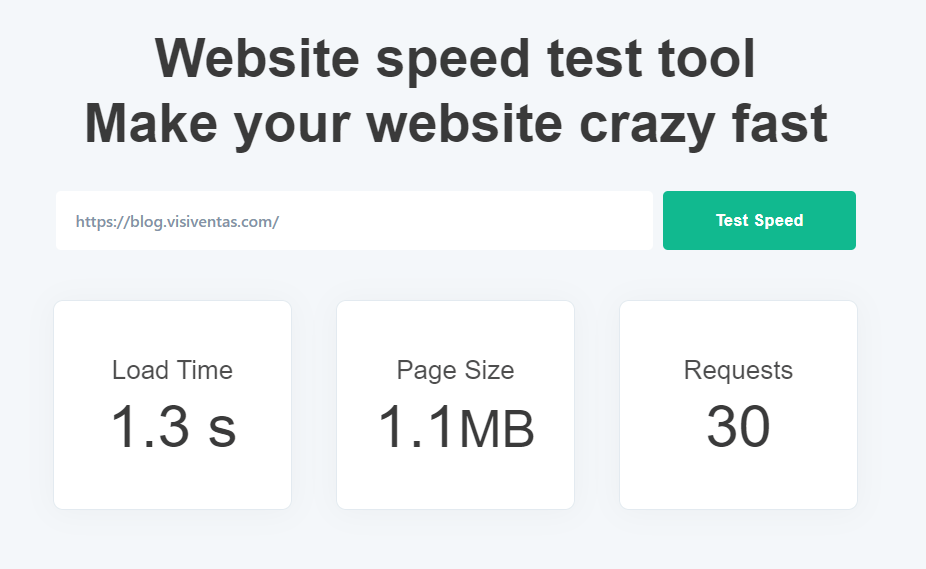
I’ve a question for you: have you ever wondered how quickly your website loads? If you’re unsure, try using SEMrush’s website Speed analyzer tool. Just enter your website’s URL, and it will provide you with valuable insights into your website’s loading time.
Website speed is going to be my main focus, so let’s make sure your website is lightning-fast!
Aim for a load time of less than three seconds.

Factors that can slow down your WordPress site:
- Web Hosting: Imagine your website is a house. The stronger the foundation (hosting plan), the stable the house (faster website). If your website feels very slow, it might be built on a weak foundation. Upgrading your hosting plan can be like giving your house a complete makeover, making it nice and strong!
To speed up your WordPress website, consider choosing a reliable, trusted and authorized hosting provider like Hostinger, Bluehost and Godaddy. - WordPress Configuration: There are many factors like outdated WordPress software, themes, and plugins can be a real headache. Keeping everything updated ensures you have the latest security patches and performance booster.
- Page Size: Cool pictures, videos, and other things can make your website more interesting, but too much of a good thing can be bad. If your pages are stuffed with these things, they get really big and take longer to load. Imagine carrying a huge backpack – it slows you down, right? We’ll cover some tricks to keep your pages lean and mean later!
- Plugin Overload: Plugins are like little addons in your website to add some extra functionality – but too many plugins can slow things down. Regularly review your plugins and deactivate or delete the ones you don’t use anymore.
Consider installing not more that 10 plugins in a website and all are activated and installed & have latest update. More plugins means more time to load your website. To increase WordPress website speed, consider installing less plugins.
Related Article: Free Template and code for building Website Under Construction Page
Step 2: Install a Cache Plugin
Every time someone visits your website, your server has to work hard to load existing content. This can be time-consuming, especially with a lot of visitors.

However, with a cache plugin, it’s like having a cookie jar full of pre-made goodies. The plugin stores static versions of your pages, so visitors can quickly access your website content instead of waiting for it to load.
Why is this great? It allows your server to focus on other tasks, such as ensuring your contact form works perfectly. It also means your website loads quickly, keeping visitors happy and encouraging them to return for more content.
Here are some benefits of using a cache plugin to increase WordPress website speed:
1. Faster loading times: A cache plugin serves up your website content quickly, satisfying impatient visitors.
2. Improved user experience: Waiting for a website to load is frustrating. A cache plugin makes your site feel smooth and responsive, keeping visitors engaged.
3. Reduced server load: By offloading some work from your server, a cache plugin helps it run more efficiently, which is crucial for high-traffic websites.
So, which cache plugin should you choose? There are many options available, but one popular choice is WP Super Cache or WP-Optimize. Don’t use more that one caching plugins in a WordPress website.
It’s user-friendly and easy to set up, even for non-tech-savvy individuals. Think of installing a cache plugin as giving your website a performance boost. It’s a simple step that can significantly increase WordPress website speed and visitor satisfaction.
Step 3: Optimize Your Images
Images, videos or any documents are an integral part of our WordPress website. Without them, website looks like a boring web page, having no taste.

Those beautiful pictures and videos that make your website pop can also be a major cause on loading times, especially for visitors on mobile devices. Imagine trying to load a website on your phone with slow internet – it’s like trying to watch a movie through a dial-up connection (remember those?). Not fun!
There’s a way to keep your website looking stunning without sacrificing speed. It’s all about image optimization.
Image optimization is like packing a delicious, healthy lunch for your website. You keep all the good stuff (the visual appeal), but you get rid of any unnecessary weight (file size) that slows things down.
Here’s how you can optimize your images to speed up your WordPress website:
- Image Compression: There are tools and plugins available that can compress your images without sacrificing quality. It’s like magic – the image looks the same, but it weighs a lot less!
When you are uploading any image, the format is usually png, jpeg or jpg. But when you convert any image into webp format, it loads faster in website. - Resize for the web: Just like you wouldn’t wear a giant t-shirt, your website images don’ t need to be massive. Resize them to the appropriate size for your website layout.
Before uploading any image, check it’s size. If your image size is more than 100 – 150 KB, compress those images using this tool and bring the size up to or less than 100 KB. - The right format for the job: There are different image formats like JPG and PNG. To increase WordPress website speed, use the right format for the type of image you have.
The good news is that image optimization is getting easier all the time. We suggest using WP-optimize or Smush plugin that will automate image optimization. This means you can keep your website looking fantastic and loading fast without any technical hustle.
By taking these steps to optimize your images, you’ll:
- Boost your website speed: When a website has faster loading times, it creates a positive user experience that leads to satisfied visitors. These visitors are more likely to stay on the website for longer periods of time and explore the various content it has to offer.
- Improve mobile experience: With the increasing use of smartphones and tablets for browsing the internet, it is crucial for website owners to prioritize image optimization to increase WordPress website speed. This not only improves the user experience but also helps in boosting search engine rankings and overall website performance and website Speed.
- Save bandwidth: Smaller images use less bandwidth, which can be a cost-saver for you in the long run.
Also Read: 10 Strong Reasons why You Need a Website for Your Business
Step 4: Use a Content Delivery Network (CDN)
We’ve talked about three ways you can speed up your WordPress website, but what if your visitors are scattered all over the globe? Imagine you live in New York and order a pizza from Italy. It might take a while for that delicious food to arrive, right?
The same goes for websites – the further your visitor is from your server, the longer it takes for your website to load.
But there’s a clever solution called a Content Delivery Network (CDN) that can help your website overcome the distance barrier and increase WordPress website speed.
Think of a CDN as a network of super-powered servers strategically placed around the world. Instead of having your website content stored on just one server, a CDN stores copies of your website on all its servers.
Here’s how it works: When a visitor from, say, Tokyo tries to access your website, the CDN automatically directs them to the closest server with a copy of your website.
This means the content travels a much shorter distance, so it loads super fast for your visitor – like getting that fresh pizza delivered from a local shop down the street!
Here are some of the benefits of using a CDN:
- Faster loading times for everyone: No matter where your visitors are in the world, a CDN ensures they get your website content quickly.
- Improved user experience: Faster loading times mean happy visitors who are more likely to stick around and explore your site.
- Reduced server load: By distributing your content across multiple servers, a CDN takes the pressure off your main server, helping it run more efficiently.
There are many great CDN services available, such as CloudFlare. It offers a user-friendly platform that makes it easy to set up a CDN for your website. CloudFlare is Free to use up to certain limit.
So, is a CDN right for you? If you have a website with visitors from all over the globe, then a CDN is a fantastic investment. It can significantly increase WordPress website speed and performance, making it a more enjoyable experience for everyone.
Step 5: Implement Lazy Loading
We’ve discussed image optimization and lightning-fast websites, but there’s another technique that will take your website to the next level: lazy loading.
Imagine stepping into a massive library. Would you want the librarian to hand you every single book at once? Absolutely not! It would be overwhelming and you wouldn’t know where to begin.
Lazy loading operates on the same principle for your website.
Here’s the trick: With traditional loading, your entire website, complete with all its features, tries to load simultaneously. This can be overwhelming for slower internet connections, resulting in a slow-loading website that frustrates visitors.
On the other hand, lazy loading is like a “just in time” delivery service for your website content.
It only loads the content that is currently visible on the screen. As users scroll down the page, additional content gradually loads.
Here’s why lazy loading is awesome:
1. Faster initial load times: By not loading everything upfront, lazy loading creates the illusion of a faster website, especially for visitors with slower internet connections.
2. Reduced bounce rates: Nobody enjoys waiting for a website to load. Faster loading times keep visitors engaged and less likely to click away (bounce) from your site.
3. Improved user experience: A smooth and responsive website enhances the user experience. Lazy loading ensures your website feels snappy and keeps visitors happy.
So, how can you implement lazy loading to increase WordPress website speed? There are actually several plugins available that can assist you with this. By adding a lazy loading plugin, you’re essentially instructing your website to “hold on, only load what we need right now!”
Think of it this way: Lazy loading allows your visitors to explore your website page by page, rather than overwhelming them with everything all at once. It’s a user-friendly approach that keeps them coming back for more.
Conslusion
We have discussed various strategies to speed up your WordPress website. A slow website can be compared to an unfriendly troll protecting your online valuables – it drives away visitors before they can explore your offerings.
By applying these methods – optimizing images, utilizing a CDN for faster loading, and incorporating lazy loading for efficient content delivery – you will increase WordPress website speed.
The great news is that most of these tactics are simple to execute, even for individuals who are not tech-savvy.
Consider it an investment in your online prosperity. A speedier website leads to happier visitors, enhanced user experience, and ultimately, more conversions, sales, or any other objectives you have for your website.



These are really good points. It really helps me a lot. Thanks😀😀
Stay Connected Dear. Happy to help you😃
Your article helped me a lot, is there any more related content? Thanks!